Setting up our Divi Website
#divi #divitutorials #divilayout @eleganthemes @eventsreplay @shepherdsloft @bearcreekdigital
We were out to find websites on the brink of technology failure and turn them into something awesome. Hello, this is David Grubb from Shepherd’s Loft and today we’re building a Divi website.
Get organized
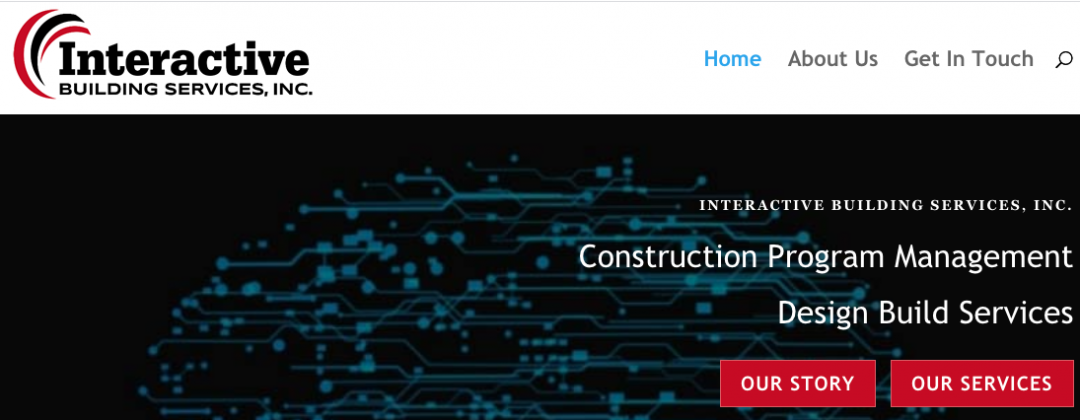
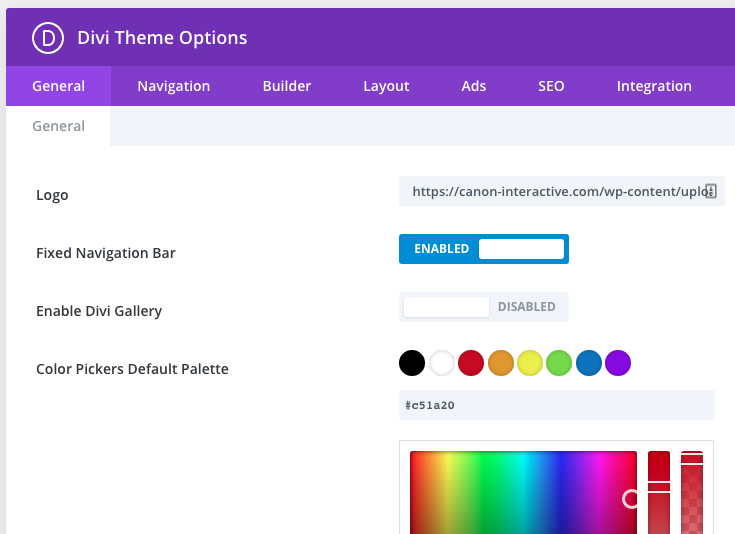
I’ve got my little Trello board set up here and the first thing that we want to do is set up our color swatches and get our logo put into the Divi layout. Let’s get the website loaded and put those colors in. Looks like we just got a red, white, and black layout, so I’m going to get the red color code. Here we’ve got our website.

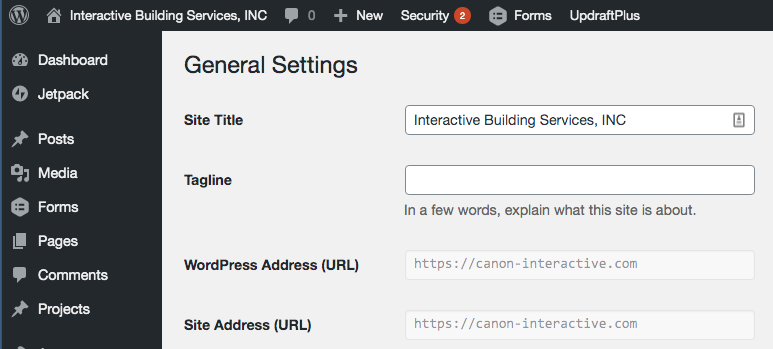
We want to get logged in so that we can take care of the setup part. One of the first things we want to do is set up our color swatches in the Divi theme options. We want to make sure we add the logo with the correct size. We want to change the name of the website.
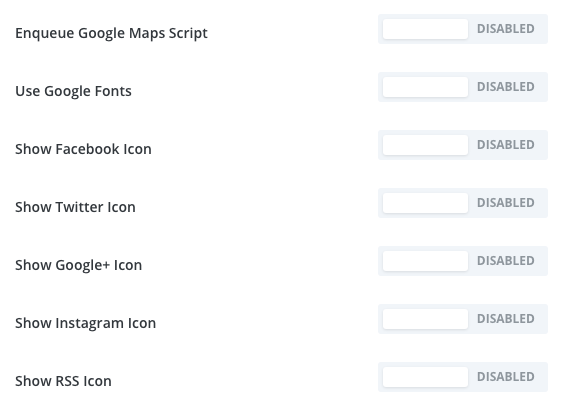
We will to turn off some things that we’re not going to need.

We want to change the name of the website.

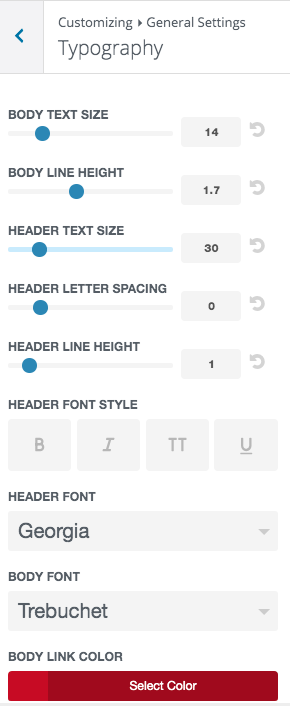
0:02:05 THEME CUSTOMIZER

We will go to our theme customizer and set our fonts.

We have got a reference site here, so we want to look and see what fonts they’re using there if any. All right, now we’ve got the logo in and our colors set.

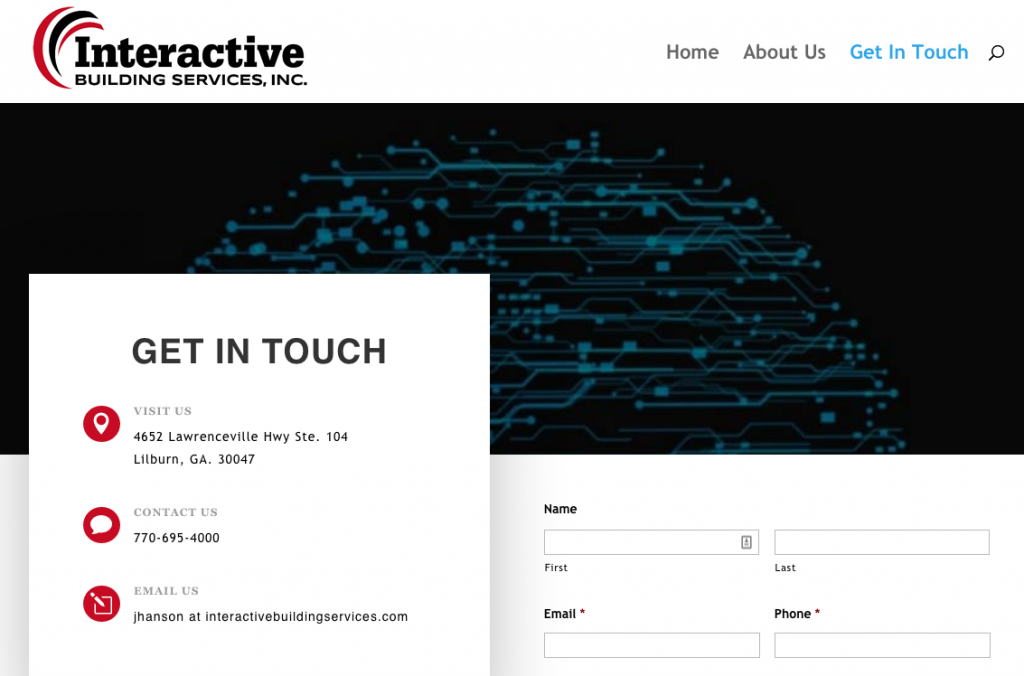
0:02:56 CONTACT PAGE
This next segment we’re going to set up the contact page with the form. We’re going to go over to our forms, and then we’re going to edit this form. We’re also going to get the email address that it’s going to go to.
Configure the Notification
I’d like to make the subject of the email specific to the business that the form is coming from in case there’re any issues. We do have other customers, so we want to be able to figure out exactly which form is being used or being spammed on. We already have our basic form set up and now we’ve got our notification set: the name, email, phone, and message.
Protect against spammers
We just want to check our confirmation, and then we’re going to go to our pages and make sure the form is set up correctly. One of the issues we have is that people always use the same name for the “Contact” pages and the URL. This means they’re more likely to get spammed, so we want to make this unique. (the robot search for “contact” links and pages becuase they know they have forms on them to send out spam emails.)
We have the form already embedded in the page so now we want to add the contact information. Let’s add a title for the page then save the page and exit.
0:08:01 SOCIAL ICONS
Let’s make these little icons the right color and make sure it’s mobile-friendly. One last thing we want to do is to style the form, so we’re adding our gravity forms custom styles then change the colors.

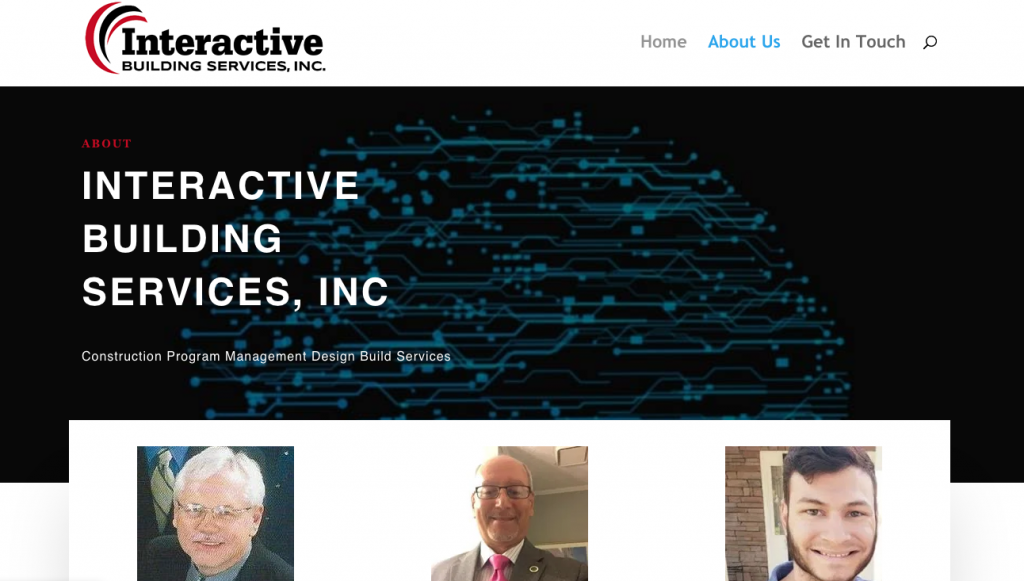
0:10:44 ABOUT PAGE
Add the Divi premade Divi layout
On the next page we want to work on is the “About us” page, so I’ve started a new page and I always forget how to add a template, once I have a blank page but it’s right down here at the bottom. You can hit the purple plus button and then this will let you choose from the Divi layouts if you accidentally closed out of your library window.
Now, I did some looking around earlier and a lot of the Divi layouts do not include like a team or a staff personnel, so I’ve identified one of the Divi layout packets that I want to use today that has that and it is called the business consultant. I know that’s kind of strange because I’m building kind of a construction website but the construction layout kit didn’t have a team section.
So, I want to use this Divi layout specifically because I want to use this about page which has a section for the team professionals. And I want to be able to use that to build my page. So, I’m going to use this Divi layout now that we got our page loaded.
Arrange the Divi layout for your needs
Let’s go down to the team part and this is the part that I want to use so the first thing to do is to drag that upwards on the page. I do like this strategic professional loyal information here so what I may do is just take out the extra text that’s in there.
And while we are here let’s apply our color. Let’s find some information for the top of the page. We have this design-build general contractor information. Let’s see if that’s going to be helpful. We got a title and subtitle we’ve got the header there strategic professional loyal consultants team of professionals so this is where we want to put in our about information.
Add our team members
So our first person is going to be James. Put his photo in, and we really want that to be red instead of orange. That is the main text title body position, might be under title, so our color is not useful here, so we’ll just have to make it white. we’re going to remove these social links for now because they were not provided, but we do want to create a link down the page. I think what we’ll do is just add a button underneath. We’re going to change the button color to light. We have one button done. There, we’ll put all of his regular information down below.
Adjust the image sizes
We want to get all the profiles on the top and then have it click down the page for more information so that way everybody kind of gets an equal footing. So this is Bob Alvarez. Let’s just take this text out and make it even, adding a more button. This is going to be for Bob, upload the image for Bob. I think Mr. Alvarez looks like James’s square so let’s edit this one to be a little more square.
I always like to save and update and the problem is I noticed this opening another window so sometimes it doesn’t come back to the page that we’re working on. We’ll have to save, exit out, and come back in to be able to apply the image to the page. We’re going to save our draft and I’m going to go ahead and publish this one and exit out. Now I’m going to re-enable and go back in.
Now, I should be able to choose Bob’s picture at the right size. It is bigger though. All right, so we’re going to duplicate this one because we’ve got a couple of more at least one more person to put in. Let’s see Bob, Alvarez and then Mitchell, so I think we’ve got three. What we could do here is change the Divi layout to a three-column?
Extend Divi module styles
We can extend the styles of the first one over here. Okay, so the third one is going to be Mitchell. His image is a different size as well, so we’ll have to come back and resize all the images. Actually we can go do that now that we’ve got our main three team members in.
Hide unwanted Divi layout sections
We’re not going to use this video section, so we can hide that, and we’re going to save this section, but we’re not going to use it either. Let’s take away this form, and then we’ll add a button here.
Adding “jump” button / links
I’ll link that to the contact page and add the address. This section we want to turn into information about James. I’m going to put our anchors in. All right, save. Let’s to duplicate this whole layout section here, and do it again.
Let’s re-crop the images so that we’ve got some square ones to put in. They’ll be the same height. We’re going to upload those and extend these styles to the rest of them in the row. We can also extend the button styles to the rest of the row.
0:26:43 FOOTER
Save the section to the Divi library
We got most of the pages built, and we built our own special footer down here, so we want to save that to our library we can use it on the homepage, so we’re going to save this whole section to the library click the little down arrow.
I’m just going to call it footer. We can make it global in case we have any updates that’s it we just save and exit now.
Adjust the About Us Divi layout
Since we’re here there’s a couple adjustments we want to make these white boxes are just kind of taking up space. We would really like to see the people our pictures when the page first load so instead of wasting all the space we want to bring these up and I think that’ll make this page a lot nicer.
So we’re just going to drag these elements up. I’ll have to enable the visual builder again and then I can get in there and I can just drag those up into those top columns.
Remove unwanted Divi layout sections
I’m not going keep this section, so delete it. I got some more room here looks like these boxes have some spacing applied to them. Let’s see if we can copy that and apply it to our pictures.
I don’t see a paste option here, so we’ll have to try to recreate that little bit and give it a white background. Let’s see if we can change the spacing looks better already then swap these out make them dark text.
We need some space underneath the button here but I don’t want to make the button a different size so let’s see if we can add the margin here looks like we’ve got a lot here. We can tighten that up. Okay that’s looking better.
Optimize for above the fold
We can delete these others over here and then bring the other two up. All right now that we got those out of there; we can make this header smaller as well. We can extend these styles across the row. As long as we don’t customize the styles then it’s, I mean the individual text with the span tags, really easy for just using the controls from the module to extend the styles across the board.
All right now that we’ve got those done we can see the pictures, so I’m scrolled up all the way I think now we can see the pictures and as you scroll down. Then you can select one of the buttons and it takes you on down the page. I think this is going to look and function way better.

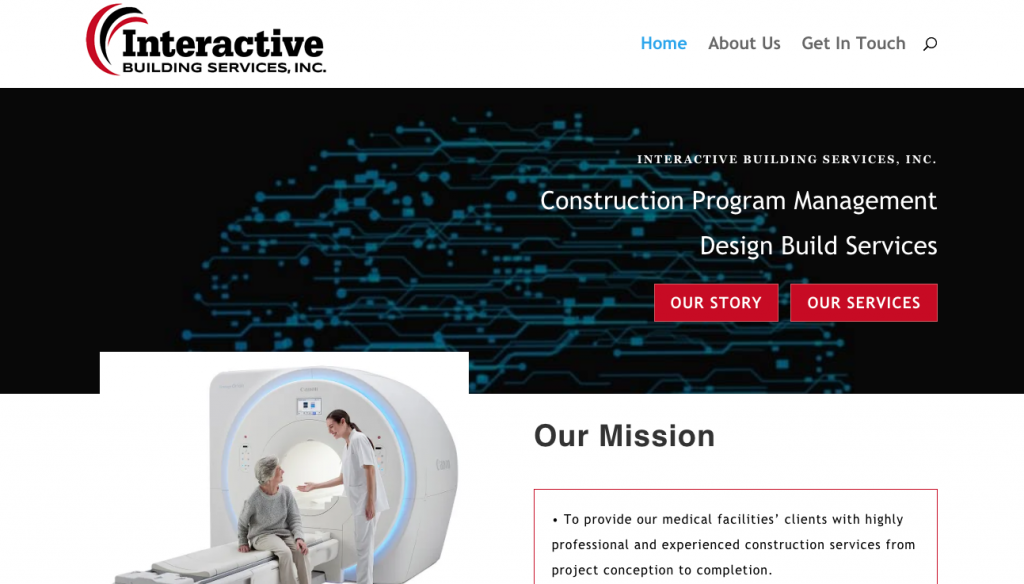
0:31:58 HOME PAGE
The next page we want to work on is going to be the home page, and then we’ll have some little tweaks throughout the website, and we’ll be finished.
Add the Business consultant Divi layout
We’re just going to load a whole new Divi layout on this page so that it can look consistent with the rest of the website.
I believe we were using the business consultant really we’re looking for some services so if we look at the information that we have to put on the home page we want to add some photos.
Select the best Divi layout for your content
We’ve got some copy information, a list of services and a project map. The services project map and a general description for the home page general description area there; these could be services that could be the map let’s look at one of the other pages.
It’s a case study here’s the actual service page which is kind of cool so what we can do, is what we do best, that could be the kind of the general description. This could be the services really have a process, but they do have a map, and we don’t really need any of the other stuff so the question is whether we want to use the services here?
We have program management and design build, so we really have two sections which might look nice here if we just even them out into two columns not really the best layout although I do kind of like this one need some place to put some images there’s no place for images on this one now the landing page is all.
I got the only one that’s got places for some images. I’ll match the color up again so let’s get our red I’m not sure red’s going to look good on there unless we can put a white glow or something on it, and we’ll have to stick with the white; put our red buttons.
If we need two buttons I think one of them could just be “get in touch”; this was button one it’s not where I wanted to go interesting. This is on the same side. I think we’ll hide this section here. It’s more square. Now that we’ve got the web design complete we can take an overall look.
0:40:06 CONCLUSION
What we’ve accomplished on the home page you can see that we have a nice banner with call to actions here. I linked to our story in our services and as you scroll down the page you can see some little animations come in like there at the bottom. We’ve got a nice clean design with plenty of white space.
We’ve got nice black, red and white color scheme throughout. When going to the sub pages the about page again we’ve got the nice banner that’s kind of consistent, and we’re able to see on the people’s faces right there at the above the fold and as you can look at these profiles we’ve used some borders and some background colors to distinguish the different blocks of text; again leaving lots of open space so that it’s very readable and digestible and inviting there.
Lastly the “get in touch” page again has the little banner there and then over on the left some little animation and a quick little form for people to fill out.
And so, there we go! Thank you for watching. Please subscribe to our YouTube channel for more Divi theme tutorials and WordPress in 60 seconds.
Business Consultant Divi Layout
The Business Consultant Divi Layout packet is available through the Divi Interface but you can see all the layouts and the view the demo site on the Elegant Themes.